
안녕하세요, Retrying의 개발자 Tata입니다.
이 글은 패턴을 가진 큰 배경 사진 하나를 가지고 Raw Image를 이용해 배경을 그리는 방법을 설명합니다.
적당히 1920x1080 정도의 크기로 준비해주세요.
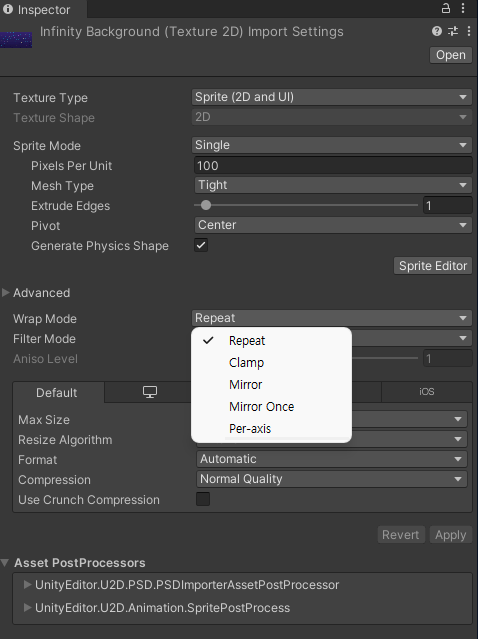
사진을 Import한 후에 Wrap Mode를 Repeat으로 바꿔주셔야 합니다. 그래야 반복이 일어납니다.
기본은 Clamp로 되어 있습니다.

Canvas를 만들고 Raw Image를 추가해주세요.
그리고 Raw Image에 배경으로 받은 이미지를 넣어줍니다.

그리고 스크립트를 하나 작성해주시고 RawImage에 해당 스크립트를 넣습니다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class ScrollingBackground : MonoBehaviour
{
[SerializeField] private RawImage _img;
[SerializeField] private float _x, _y;
// Update is called once per frame
void Update()
{
_img.uvRect = new Rect(_img.uvRect.position + new Vector2(_x,_y) * Time.deltaTime,_img.uvRect.size);
}
}코드를 작성 후 RawImage에 추가했다면 컴포넌트를 붙여주고 X, Y값을 조절해 배경을 스크롤링 해주시면 됩니다.
배경이 가로로 움직이게 하려면 X값만, 세로로 움직이게 하려면 Y값만, 대각선으로 움직이게 하려면 X,Y 값 모두 넣어주셔야 합니다.

저는 X값만 0.05를 넣어서 가로로 움직이게 했습니다. UV Rect가 움직이면서 지속적으로 스크롤링 되는 모습을 볼 수 있습니다.

감사합니다.
'개발 > Unity' 카테고리의 다른 글
| [Admob] 앱 빌드 시 광고 초기화 불가 문제 (Proguard) (0) | 2024.02.05 |
|---|---|
| [Google Play Console] androidx.fragment:fragment:1.0.0 이 sdk 버전은 오래된 것으로 보고되었습니다. (0) | 2024.02.05 |